Easy Way to Trace a Real Picture in Illustrator
The conversion of raster images into vector files is a common request nowadays. It is especially useful if you need to make illustrations out of raw photos.
Adobe Illustrator is a graphic design software that is known for its creative graphic tools and custom settings.
Illustrator's Image Trace is the tool that can help you do that and more. For instance, if you need to resize a photo to any dimensions, you can use Image trace in Illustrator to turn your raster image into a vector and resize it while preserving the quality.
If you've been following our previous Illustrator guides and how-to's, you probably know that we will follow the same process in this guide.
First, we will look at how to use Illustrator's Image Trace. Then, we will show the step-by-step process of how you can trace a logo and how you can trace image files.
At the same time, we will give you some tips on the type of images to choose and how to experiment with the logos and pictures that you trace. In the final part, we will take a look at how you can get the same result in Vectornator, a free and easy-to-use alternative to Adobe Illustrator.
Sounds good? Let's prepare all the tools you will need then!
What Is Needed To Follow These Steps?
Adobe Illustrator (Obviously)
If you do not have a subscription to Adobe yet, you can get a free trial before purchasing Adobe Illustrator.
A Simple Logo
Feel free to use any logo you want to follow these steps. Pick any modern logos with simple forms and simple straight lines or curved lines to reach a great result. Any logo that uses only a few colors will be great too.
Selecting a simple logo will be especially helpful if this is the first time you will try the Trace Tool.
A Photo
Feel free to pick any Raster Image you like. But again, if this is the first time using Image Trace, look for a picture that is not super complicated or contains a lot of different colors.
Another tip would be to choose JPG and PNG formats to trace. If you use a photo directly, and it gets converted into a vector in the exact same way, you will end up with a large file size that can become a bit challenging.
That is why the raster image formats mentioned above are a better idea.
What is Image Trace?
In computer graphics, Image Tracing is the process of converting raster files into vector files. Similarly, Image Trace in Adobe Illustrator converts raster images into editable vector images.
Why do You Need to Convert an Image into a Vector?
As you may know, any bitmap image is composed of pixels. The more you zoom in on a bitmap image, the more you will notice its pixelation.
The same problem may appear when you try to scale it down. That is where vector images come into play. Once the image is converted into a vector, its shape will be scalable indefinitely.
Therefore, no matter how much you want to zoom out or zoom in, you will not see any pixels, and the quality of the image or logo will stay intact.
Tracing an entire image in Illustrator may not come out as perfect as you may need it at times, especially if you are using complicated logos or pictures. However, you will have the option to tweak the image or the logo you have turned into a vector.
How To Trace A Logo In Illustrator
Let's begin with the steps you need to trace a logo in Illustrator.
~step~ Step 1 ~step~
Pick a logo and save it as JPG on your desktop. You can also use other raster images such as PNG and GIF. As mentioned earlier, the simpler the logo, shapes, and colors, the easier it will be to achieve a great result.

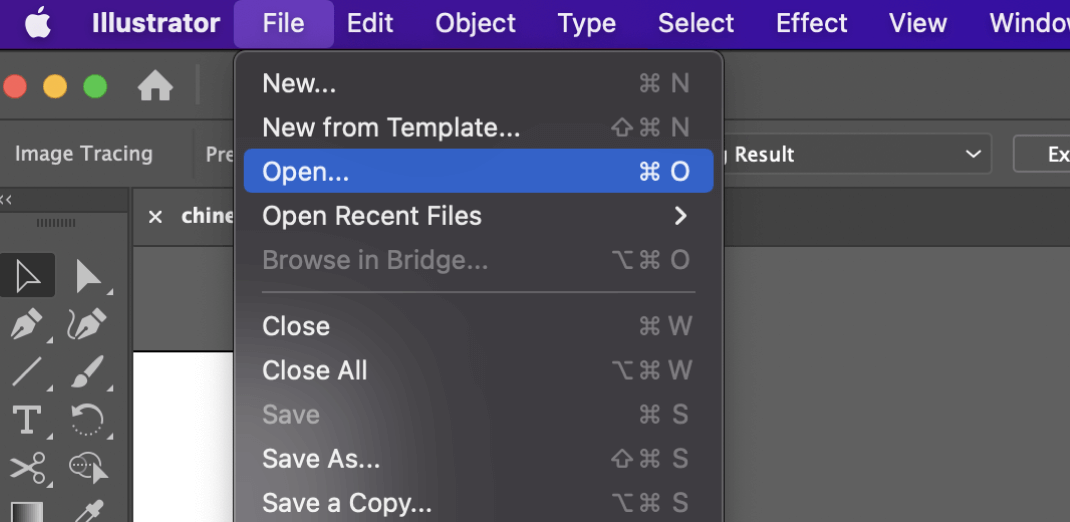
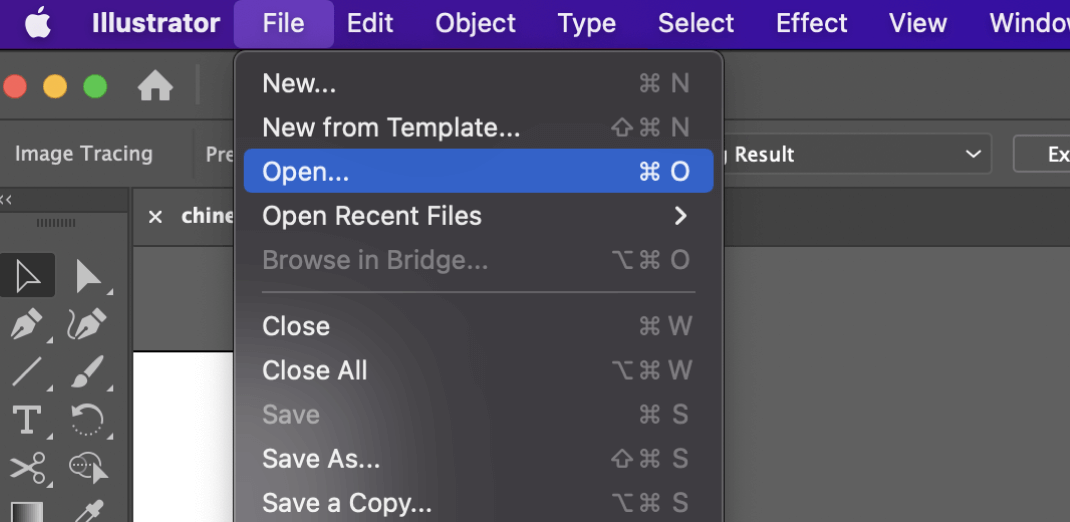
Now open Illustrator and go to File > Open to select your logo from your desktop and open it in Illustrator.
~step~ Step 2 ~step~

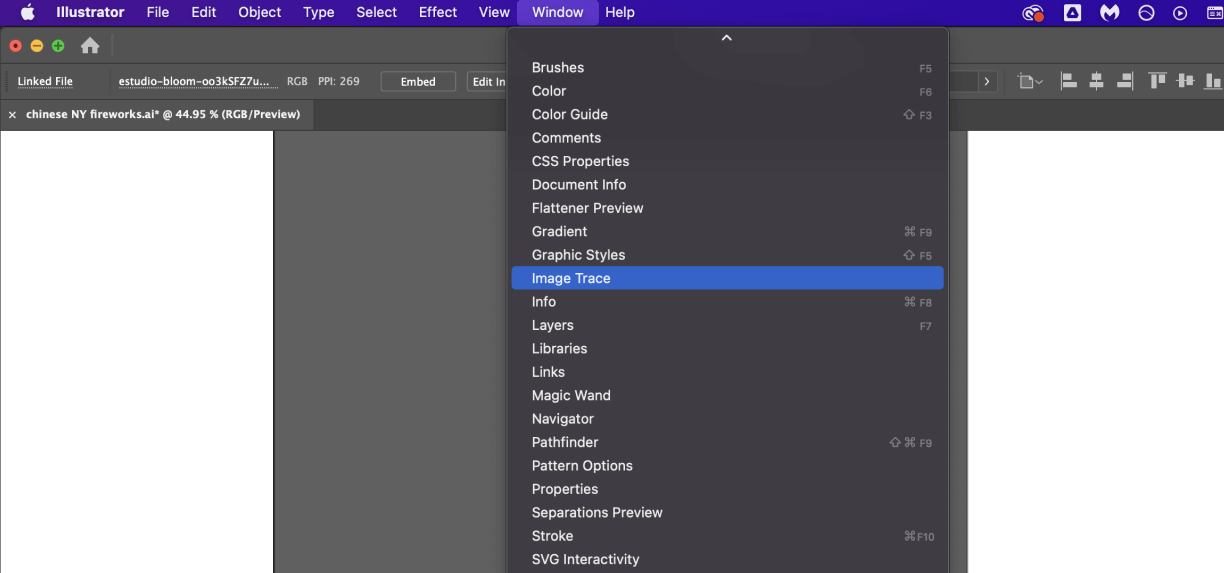
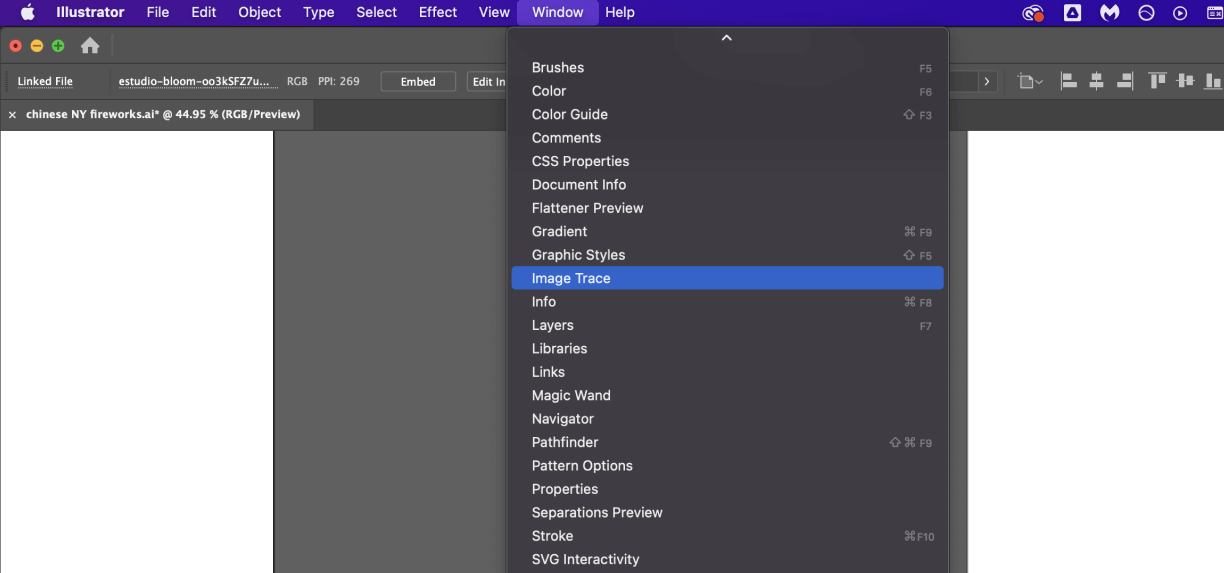
After you have your logo open in your Illustrator document, go to Window > Image Trace to start the process of tracing the logo.
~step~ Step 3 ~step~

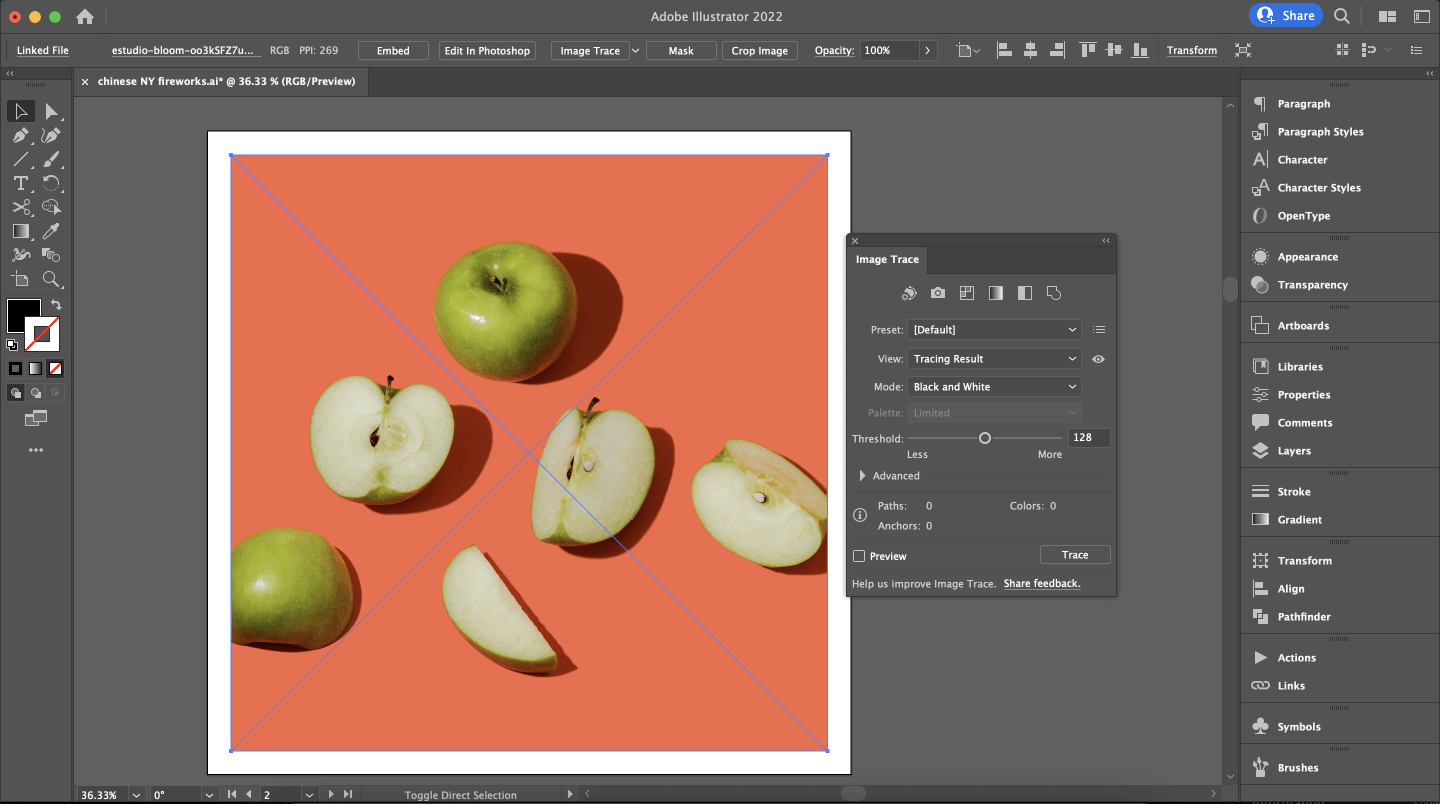
Once the Image Trace window is open, click the logo image to select it. To know whether your photo is selected or not, check whether the options are grayed out.
If they are, that means you have not selected your image. So make sure it's selected with the Selection tool (V) before going ahead with the next steps
~step~ Step 4 ~step~
Once you reach this step, you will have to decide how many colors you need for your vector image. Why is this important? Because the fewer colors you use, the smaller the size of the file will be.
And as you may know, working with smaller file sizes is more accessible and less complicated. Therefore, it is best if the logo you need to trace contains only a few colors, so you can preserve its shape and colors as much as possible.

The next step is to go to the Adobe Illustrator Image Trace panel, click on Mode, and select Color from the dropdown menu.
~step~ Step 5 ~step~
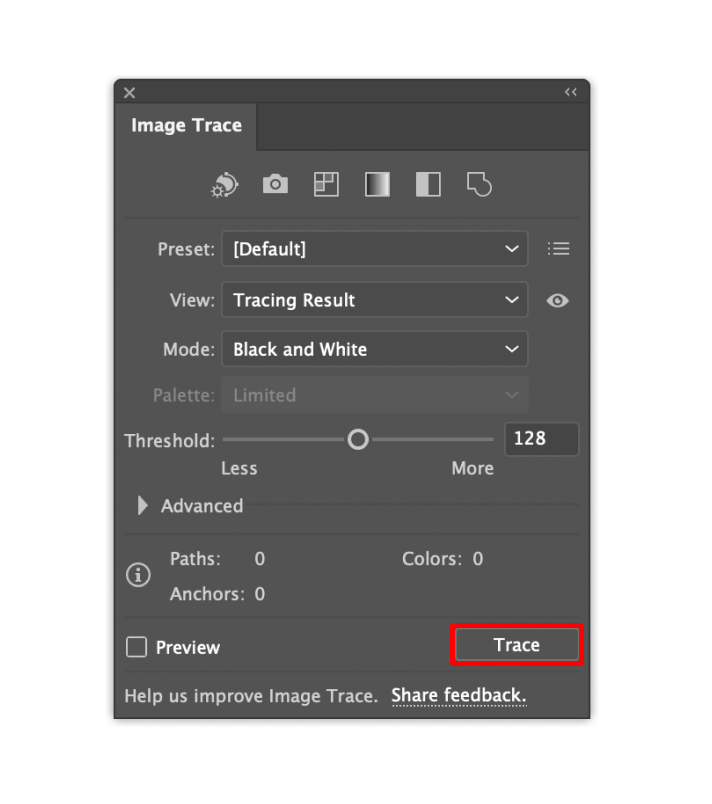
The built-in preset options of the color default settings should be fine, but you can also set the colors to 20. Then, click the Trace button in the bottom right corner of the Image Trace window once the colors are selected.

~step~ Step 6 ~step~
The logo will now be traced and turned into an editable vector image. You can scale it up and down as you wish, and its quality will remain unchanged. So you will not have to worry about quality loss, no matter if you scale down the logo for business cards or scale it up if needed for posters or billboards.

How To Trace A Photo In Illustrator?
Tracing a photo in Illustrator is similar to the six steps above. However, you will notice that you will need to follow more steps to trace an image file than tracing a logo. And that change in process will start from step 4. But let's not get ahead of ourselves.
Before starting with the first step, keep in mind the tips we gave you regarding which formats work best when tracing an image.
~step~ Step 1 ~step~
Pick any photo and save it as a JPG or PNG on your desktop. Then go to the File > Open to navigate your desktop and open your chosen file in Illustrator.

~step~ Step 2 ~step~
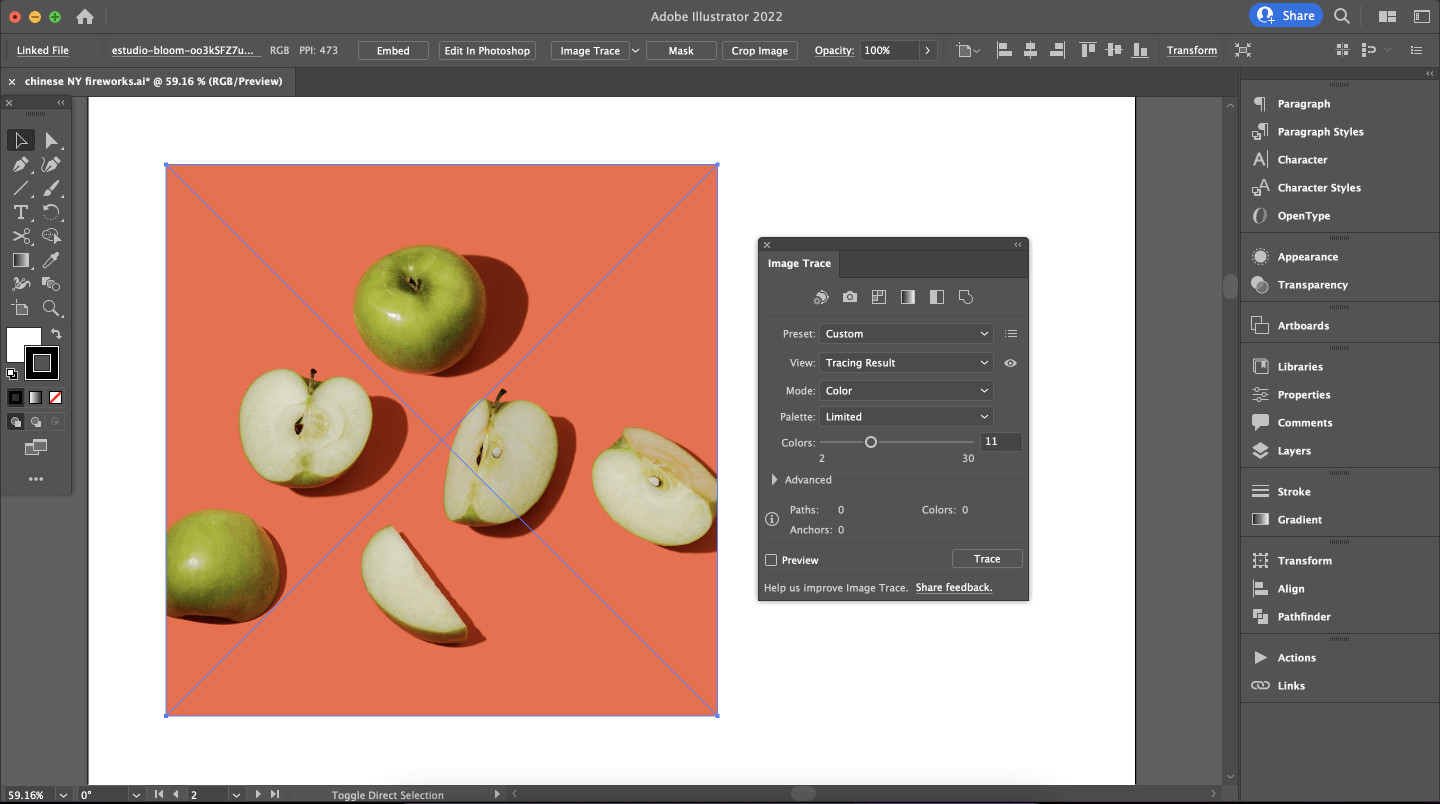
After you have your image transferred to Illustrator, open the Image trace window by going to Window > Image Trace. All the tools you will need will be included in the panel menu of the Image Trace window that you open.

~step~ Step 3 ~step~
Now that the Image Trace window is open, click the image to select it. Like the tracing a logo process, the image is not selected if the options are grayed out.
Therefore, ensure that your photo is selected using the Selection tool (V) before continuing with the next steps.

~step~ Step 4 ~step~
Now we begin the tracing process. But first, we will have to convert the image into a Black and White vector image.
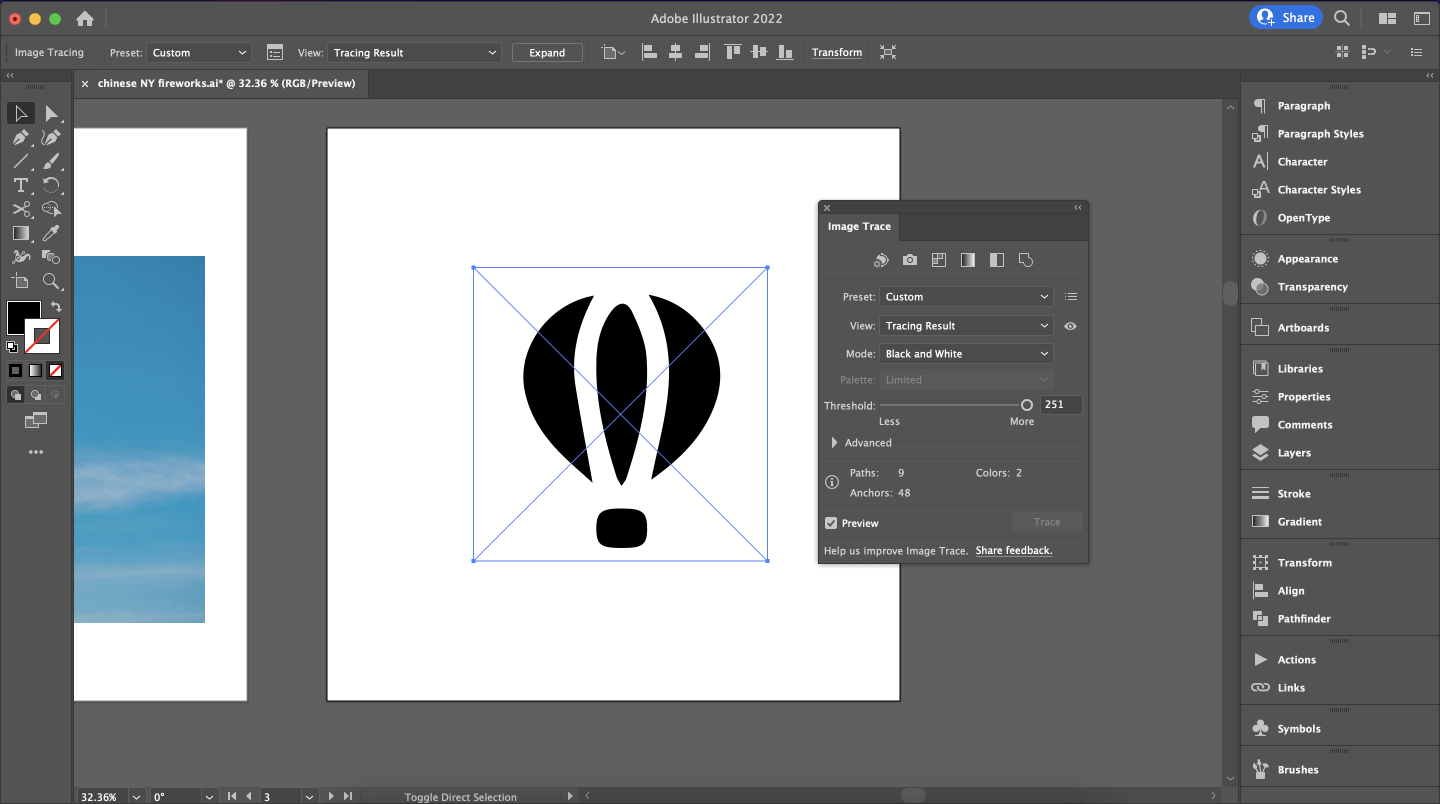
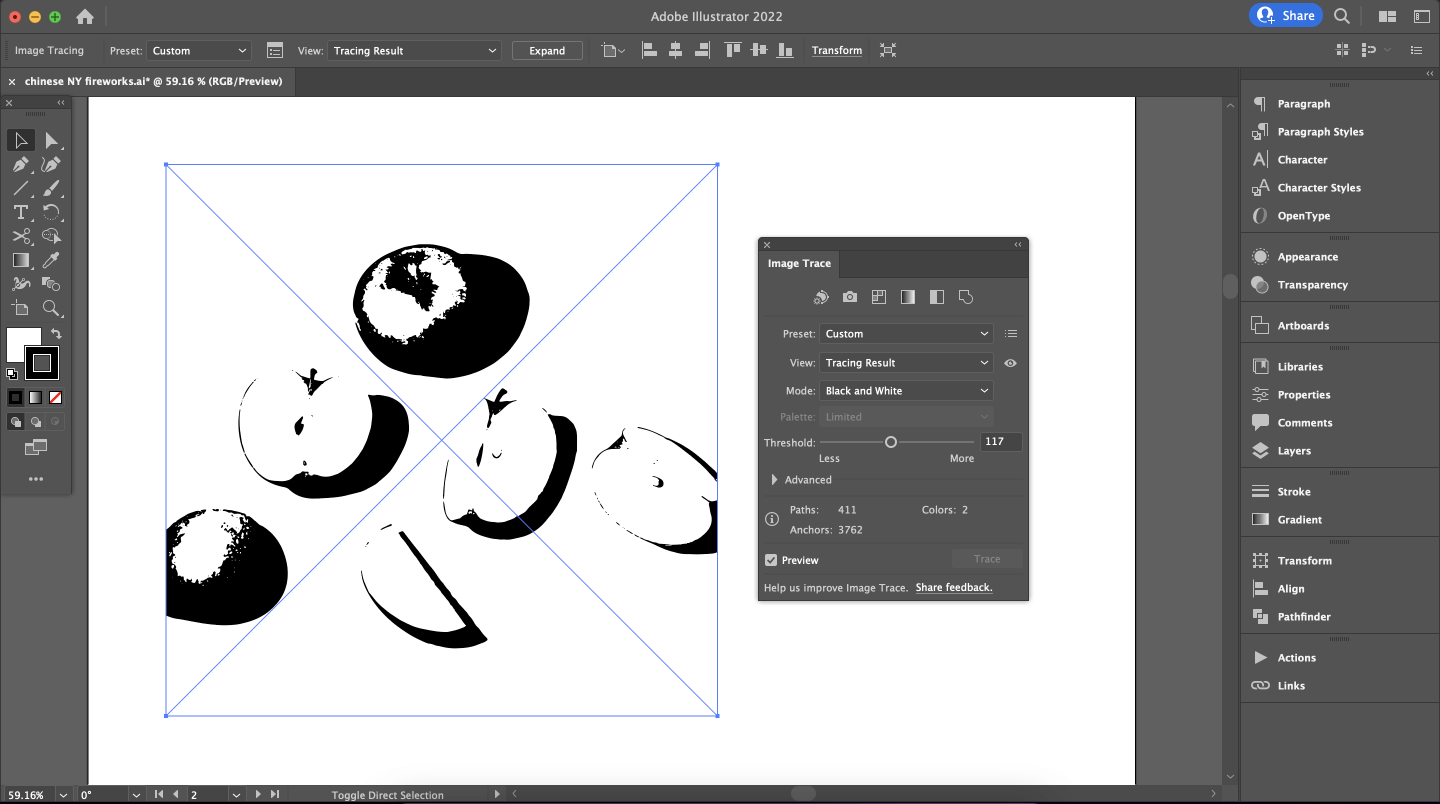
To do that, go to the Image Trace panel, click on Mode, and select Black and White from the preset drop-down menu. Then click Trace in the bottom right corner of the Image Trace window.

~step~ Step 5 ~step~
And Done! We have converted the photo into a black and white vector image. But the process does not end here.
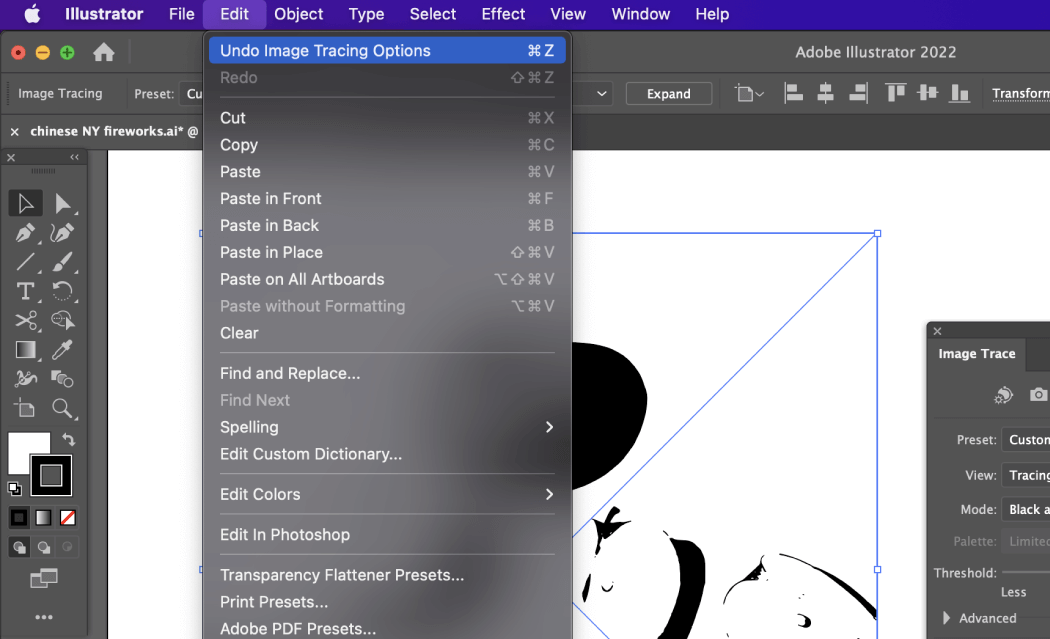
It is time to make a limited color version of the picture. Before doing that, you will need to undo the Image Trace by going to Edit > Undo Image Tracing.

~step~ Step 6 ~step~
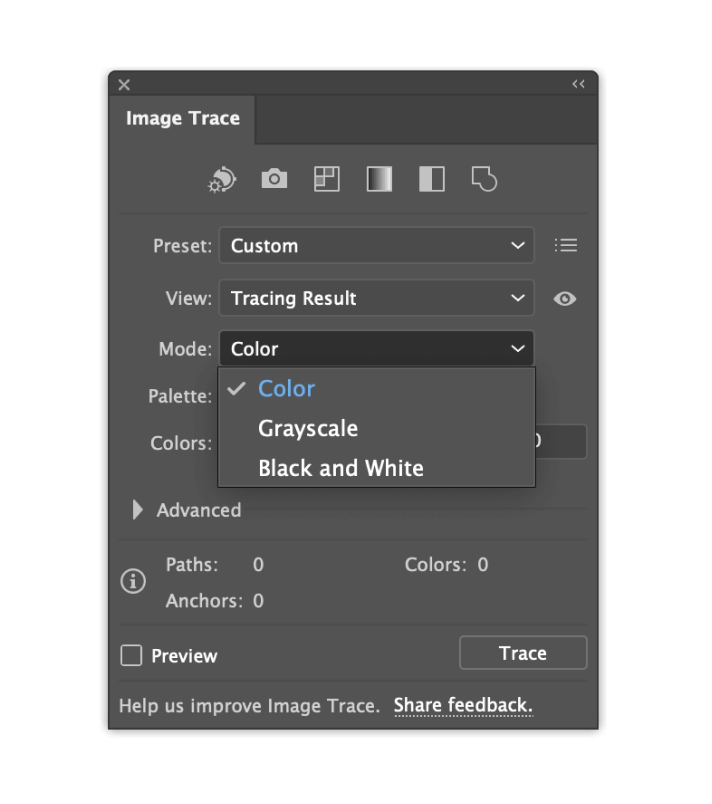
Once you are done with it, go to the Image trace panel again and click on Mode. Then, select Color from the dropdown menu.

~step~ Step 7 ~step~
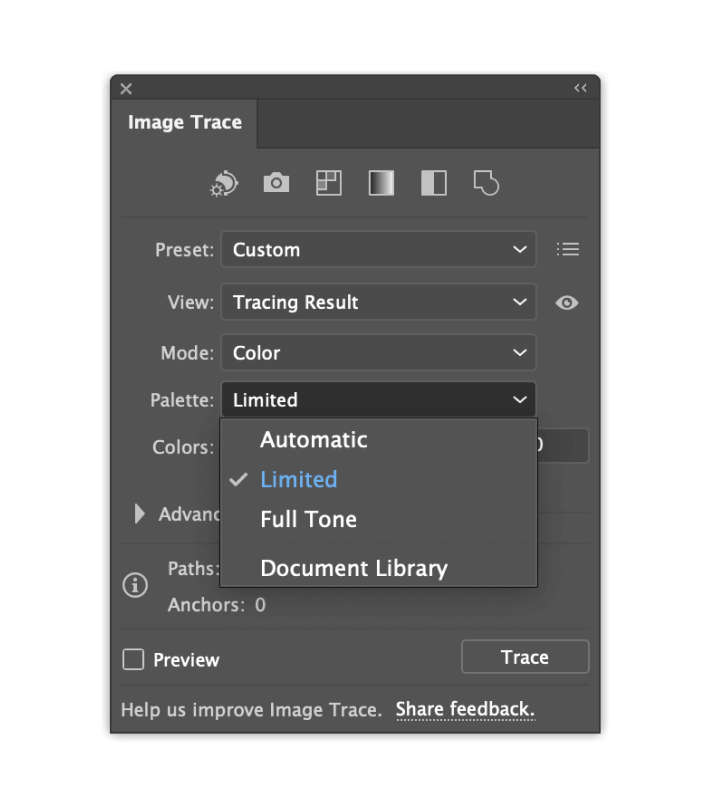
Before choosing your palette size, it is essential to set your Palette to Limited.
To do that, let's go back to the Image Trace window which we have opened and click on the Palette, which you can find right below the Color Mode option we used earlier. Select Limited from the drop-down menu.

~step~ Step 8 ~step~
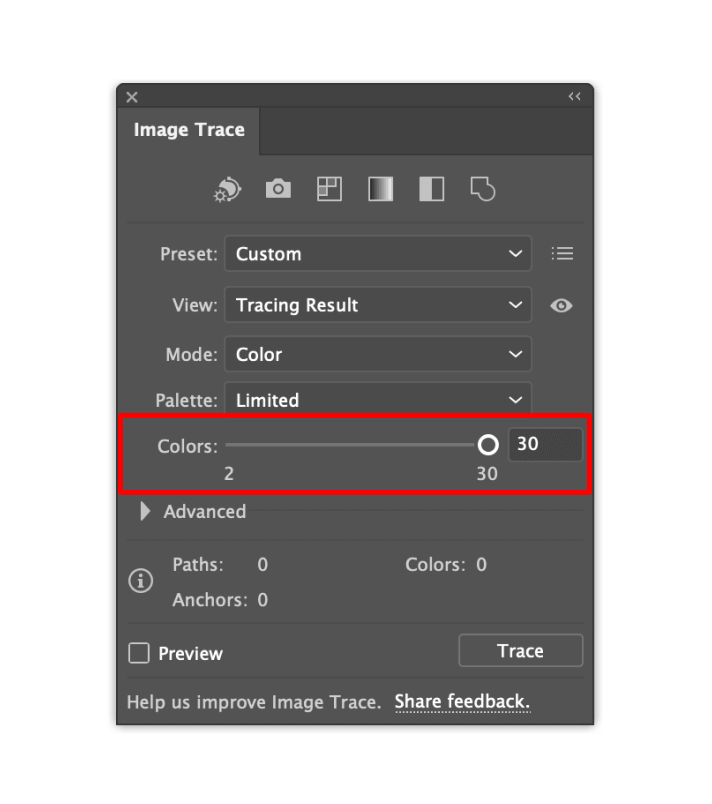
As with the logo tracing process, it is crucial to reduce the size of your palette. To do that, go to the Colors section and select 20 colors out of the default preset that has 30 colors.


~step~ Step 9 ~step~
Then, click Trace in the bottom right corner of the Image Trace window as you have done previously. Keep in mind that, depending on your settings, this process might take a while.
So, before you panic and start clicking other settings, give it some time to process and trace the image.

~step~ Step 10 ~step~
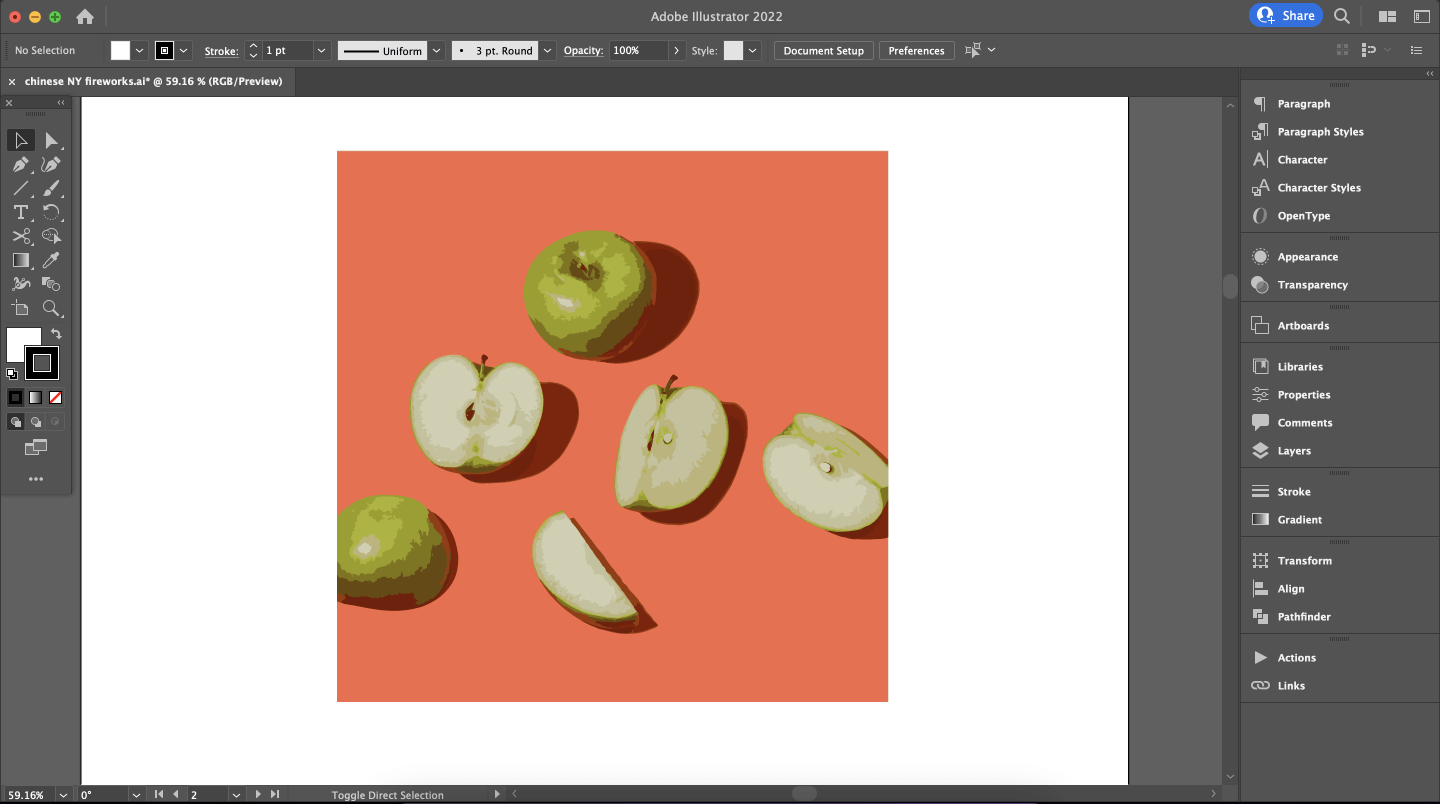
Just like that, you have a vector version of your photo! You may still need to adjust the vector result and perfect it, but the important thing is that now you can use the scalable nature of the vector graphic to your advantage.
You can resize the image and scale up as much as you want without negatively affecting its quality.

How to Trace an Image in Vectornator
Did you know you can use Vectornator's Auto Trace feature to achieve the same result? Vectornator is another graphic design software that is an excellent tool for creating graphics.
What is Auto Trace, and How to Use It?
Auto Trace, just like Image Trace, automatically converts images into vector shapes. If you want to create a vectorized version of an image, you can use auto trace to do that and save time.
Similarly, you can use Vectornator's Auto Trace feature to turn your favorite logos into vectors.
~step~ Step 1 | Import Image To Your Document ~step~
Open a photo using the Document Picker, or import a photo into your document using the Import Tab inside the Inspector. To select the image, remember to unlock it.
~step~ Step 2 | Open The Auto Trace Menu ~step~
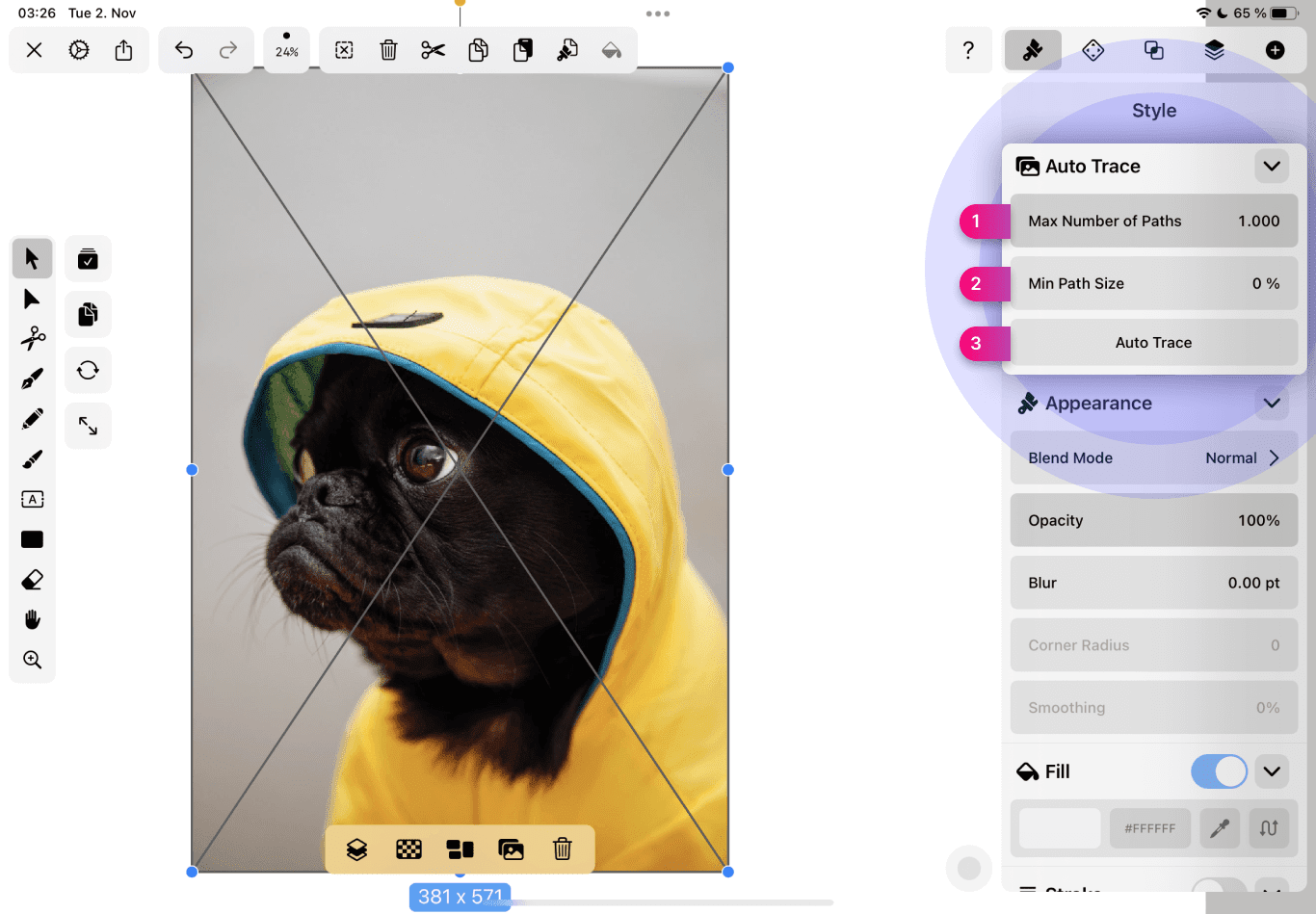
To access the Auto Trace Menu, go to the Style Tab. As soon as you select an image, you will see the Auto Trace Panel at the top of the Style Tab. You will find two sliders in this panel:
- Max Number of Paths slider
- Minimum Path Size slider
~step~ Step 3 | Adjust The Number Of Paths And Path Size ~step~
Before performing the Auto Trace, make sure to adjust the number of paths and the path size settings mentioned above.

~step~ Step 4 | Auto Trace ~step~
Now you are ready to tap the Auto Trace button. Give it a few seconds, et voilà! You will have vectorized versions of your image in a matter of seconds.
~step~ Step 5 | Edit The Vectorised Image ~step~
After your image is converted into vector shapes, you can go ahead and edit the paths via the advanced options.
Feel free to explore the existing presets as well as additional presets.
Check out this complete Auto Trace guide to learn how to edit the vectorized image in Vectornator.
So There You Have It!
We hope this article inspired you to experiment with image tracing in Illustrator and create beautiful vector images and logos.
If you are looking for an alternative method to achieve the same result, Vectornator is the tool to go. You can use its Auto Trace feature to achieve the same result in fewer steps, as shown above.
Is There Another Method For Tracing An Image In Illustrator With More Control?
Yes. Of course, there is. You can always use the drawing tools in Illustrator to have more control when tracing an image.
The manual tracing will give you more creative freedom. It will also give you more control over image tracing.
However, keep in mind that this process is much more time-consuming. Moreover, it will require extensive use of the Pen Tool. Using the Pen Tool might be challenging if you are a beginner, as it has a higher learning curve.
Nevertheless, the tool is pretty intuitive, and you will get used to it in no time once you spend some time using it.
We will also publish a guide that will explore the Pen Tool in the following weeks, so stay tuned if you want to learn how to use it. For more information on our Pen tool and to learn more about Vectornator and what you can do with it via our Learning Hub.
Source: https://www.vectornator.io/design-tips/how-to-trace-an-image-in-illustrator#:~:text=Now%20open%20Illustrator%20and%20go,and%20open%20it%20in%20Illustrator.&text=After%20you%20have%20your%20logo,process%20of%20tracing%20the%20logo.&text=Once%20the%20Image%20Trace%20window,logo%20image%20to%20select%20it.
0 Response to "Easy Way to Trace a Real Picture in Illustrator"
Post a Comment